Schooling
Havo
Aug 2010 - Jun 2015
Visser 't Hoofd Lyceum Leiden
Aug 2010 - Jun 2015
Hbo ICT
Aug 2010 - Jun 2015
De Haagse Hogeschool
Aug 2015 - Jun 2019
Experience
Centric
Aug 2017 - Dec 2018
Fullstack development
Started with an internship, after that I got hired to complete the project. We built a graveyard agenda with Angular 4 and ASP .Net MVC.
Aug 2017 - Dec 2018
Code Orange
Jan 2019 - Present
Font-end development & design
I did my thesis on a project for Peugeot at this company. I rebuilt the front-end for a employee benefit program. I also worked on several other Angular and Vue apps during my time at this company.
Jan 2019 - Present
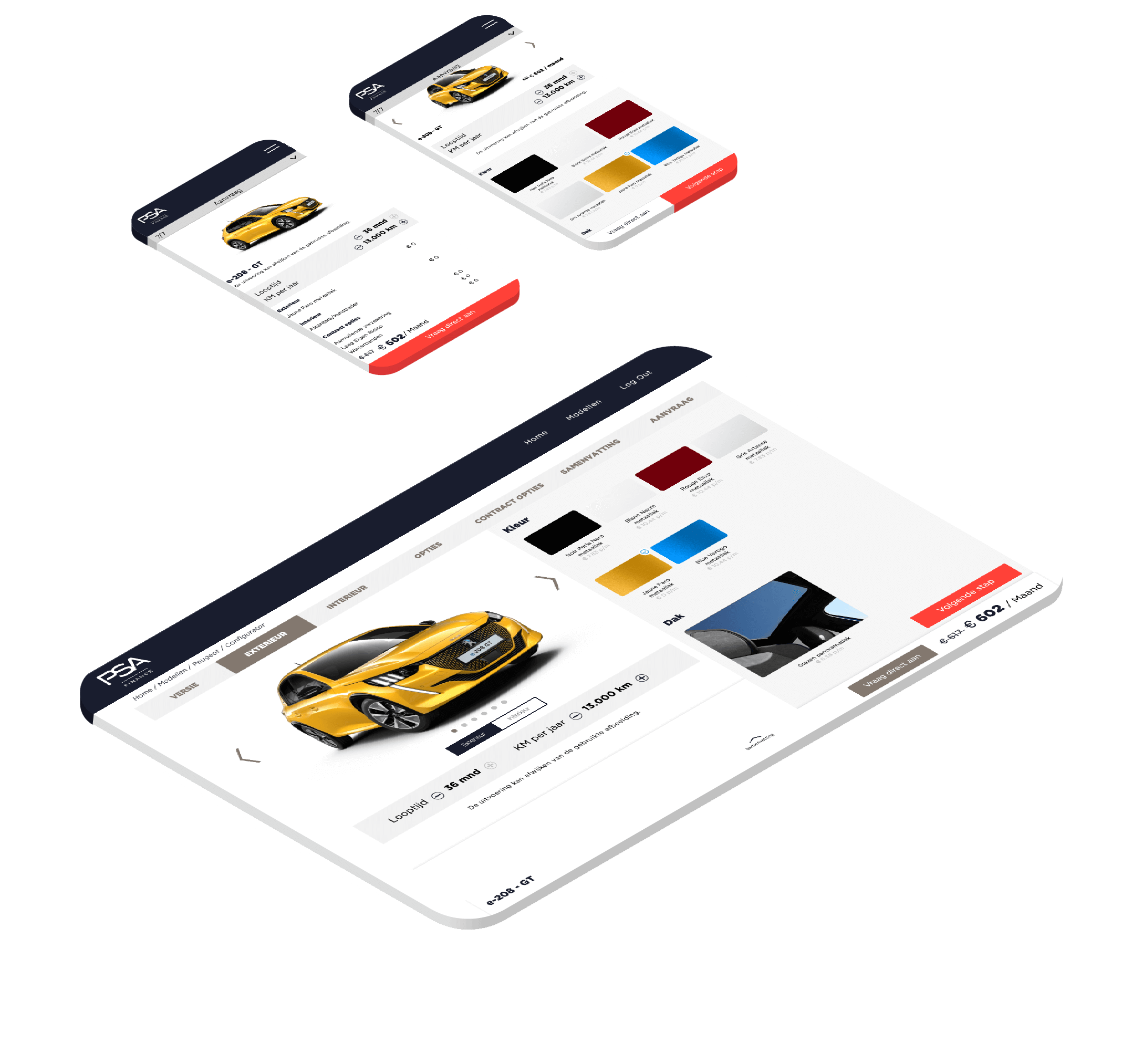
Case Study One
Employee Benefit Program
Front-end development
PSA (Peugeot, Citroen and DS)
Front-end development
For my thesis project I re-designed the front-end for a Employee Benefit Program (EBP).
Everything except the design was done by myself: analysis, software design,
development, implementing feedback and putting it live.
I studied the old AngularJS application,
mapped out both our API and the image API from PSA in Postman.
From there I created the requirements using the MoSCoW principle, created user stories and started development.
The thing I’m most proud of in this project is the fact that
after I realized this application PSA wanted to implement the car configurator into all their other portals.
The team working on that referenced my application multiple times as a example.
It’s great to see that my design decisions are in line with other senior devs.
Highlights
- Angular component library
- Complex state management with redux
- Implementation of RxJS
- Consuming big internal and external API's
- Authentication with JSON Web Tokens
- Implementing a complex design for all devices
- DevOps with Codeship & AWS

Case Study Two
Code and Motion
Design and development
Sideproject
Design and development
YouTube inspired me and helped me get expertise in programming.
It essentially got me to the place where I am today.
I also love teaching people new skills,
so I created a YouTube channel: Code and Motion.
To test my design, marketing, SEO and web development
skills I also created a blog. The main topics are animation
for the web and scripting for the Adobe suite.
For the design I wanted to create something very different that
would stick with visitors. The motion design I created
in After Effects before replicating it in code.
First creating the animation in After Effects creates
polished well designed animation because the motion is carefully considered.
Highlights
- Vue3 with Nuxt (JAM stack)
- Designed in Figma
- Motion Design in After Effects
- Ranks well on Google
- DevOps with Netlify

Toolkit
Languages
Javascript
Typescript
HTML
CSS/SCSS
Tools
Angular
Vue
Webpack
Git
Node
Design
Figma
Adobe Illustator
Adobe After Effects
BACKGROUND
Coding
When I was about 11 years old I discovered Game Maker.
This is where I learned the basic concepts of programming.
I could create simple games by attaching nodes to different events.
After watching all the YouTube tutorials out there
I had some platformer games and showed them off to my friends,
I was hooked.
After that I got into programming in Unity (a game engine) with C#.
Games were always my main interest because I'm a visual person.
Nowadays I'm more into creating websites and apps.
l love the challenges that come with
creating code and visually pleasing interfaces.
Design
I really got into design the first time I saw a video from kurzgesagt on YouTube. I desperately wanted to create the same thing, to do that my design cops needed a major upgrade. After creating heaps of video's where the color, spacing and animation was way off I slowly got better. Here I learnt the principles of design and animation and took on some courses on motion design.
Other Projects
Front-end development
Built electric car calculator and worked on the configurator.
Front-end development
Front-end development
Created the landing page for the marketing site and worked on the tool.
Front-end development
Front-end development
Created most of the components in the styleguide that is used for the Odyssey Attribution tool.
Front-end development
Front-end development
A Chrome and Firefox extension that the users of shopsuite use to build custom product widgets to advertise.
Front-end development
Motion design
Contact Me
Email, this popular communication method you might have heard about.
Michael HeemskerkLinkedIn, the only social media site I use.